Cara Membuat Slot Iklan Baris Mirip Chitika

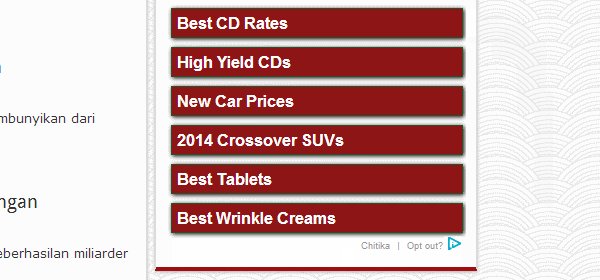
Arsipbiru.com - Pada pertemuan kali ini, saya akan membagikan sedikit tutorial terkait bagaimana cara membuat slot iklan mirip Chitika. Anda tentunya sudah pernah mendengar nama Chitika. Ya, Chitika merupakan salah satu perusahaan periklanan seperti halnya Google AdSense.
Chitika adalah salah satu perusahaan iklan internet (online advertising company) yang menawarkan penghasilan tambahan bagi blogger dan webmaster peminat bisnis online dengan cara memasang iklan dari advertiser (pemasang iklan) Chitika. Sistem iklan Chitika adalah PPC (Pay Per Click) atau CPC (Cost Per Click), yang mana publisher akan mendapat komisi setiap ada pengunjung blog atau website yang mengklik iklan Chitika. Sehingga Chitika menjadi salah satu program iklan pay per click yang menawarkan feedback tinggi untuk para publishernya.
Namun, pada tanggal 17 April 2019, Chitika mengumumkan bahwa mereka menutup bisnis mereka. Hal inilah yang menyebabkan kita jarang menjumpai iklan Chitika di internet. Sebelum penutupan bisnis mereka, iklan Chitika masih sering dapat kita jumpai di sejumlah website dan blog.
Nah, jika Anda ingin sedikit bernostalgia dengan iklan Chitika, disini saya akan membagikan script slot iklan mirip iklan Chitika yang dapat Anda pasang di blog Anda. Script ini cocok bagi Anda yang membuka jasa penyedia layanan periklanan. Pembuatannya terbilang sangat mudah dan sederhana. Sama halnya dengan Cara Membuat Slot Iklan Mirip Google AdSense dan tentunya slot iklan ini sangat responsive di semua perangkat.
Selain itu, slot iklan ini dapat Anda sesuaikan dengan kebutuhan. Sehingga tidak harus terpaku pada standar daripada script yang akan saya bagikan ini. Nah, jika Anda tertarik ingin membuat slot iklan mirip Chitika di blog Anda, silahkan simak dengan seksama langkah-langkahnya berikut ini.
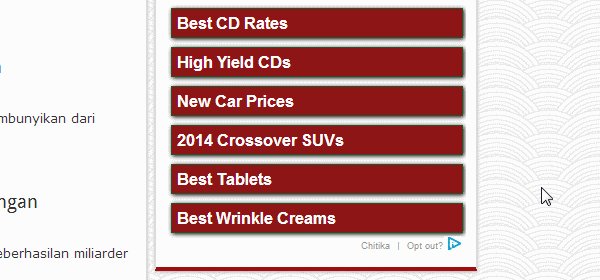
Cara Membuat Slot Iklan Baris Mirip Chitika
1. Pertama, masuk ke Blogger > pilih tab menu Tema > klik tanda panah ke bawah Sesuaikan > klik Edit HTML.
2. Cari kode ]]></b:skin> atau </style> dan masukkan kode CSS berikut ini di atas kode ]]></b:skin> atau </style>.
/* Iklan Baris Mirip Chitika */
#ka-ads {margin:0;padding:0;width:100%;}
#ka-ads ul{list-style:none;margin:0;padding:0;}
#ka-ads li a:link,#ka-ads li a:visited {display:block;font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;width:auto;height:16px;text-decoration: none;font-size:16px;font-weight:bold;padding:5px 5px 6px 7px;border:1px solid #444;box-shadow:1px 1px 3px 1px #444;margin:8px ;color:#fff;background:#8E1515;}
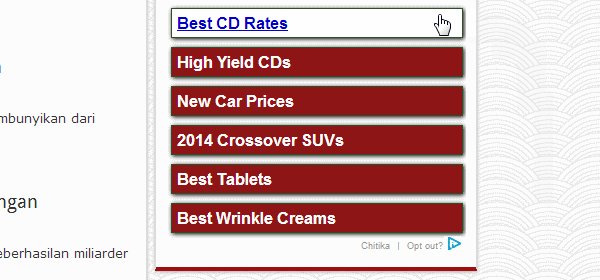
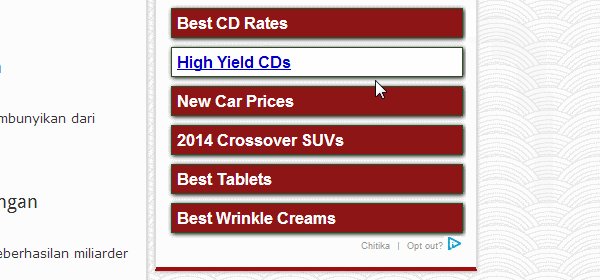
#ka-ads li a:hover{color:#0F01BA;text-decoration:underline;color:#0F01BA;background:#fff;}
a.link-pasang{float:right;color:#666;font-size:11px;text-decoration: none;margin-right:8px;}
a.link-pasang img{float:right;}
a.link-pasang:hover{color:#333;}<div id="ka-ads">
<ul>
<li><a href="#" title="#title1" target="_blank">Home</a></li>
<li><a href="#" title="#title2" target="_blank">Facebook</a></li>
<li><a href="#" title="#title3" target="_blank">Twitter</a></li>
<li><a href="#" title="#title4" target="_blank">Google+</a></li>
<li><a href="#" title="#title5" target="_blank">About</a></li>
<li><a href="#" title="#title6" target="_blank">Contact</a></li>
</ul>
<a class="link-pasang" href="#" target="_blank" title="Pasang Iklan Baris Murah">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5YlwX_UkRsoPk-fJSEBURucspnV1yj_yFMXAGkHiszyh9IF6PwYg1Q76YgRZELl0HWrG72gZK6hmlQEFQL_S-Eng_NovyMaVFwDFMZhgy9Iln86Hg40QR2M7TasO68J7ZodMKqkScpHz2/s1600/ads-icon.png" alt="icon pasang iklan" title="Pasang Iklan Baris Murah" width="19" height="15" />
Ads by Arsipbiru
</a>
</div>
Demikianlah tutorial singkat bagaimana cara membuat slot iklan baris mirip Chitika. Jika ada saran dan masukan, silahkan berkomentar yang sopan di kolom komentar di bawah ini. Terima kasih dan semoga bermanfaat.

Posting Komentar