Cara Membuat Tombol Download Keren dan Responsive Mirip JalanTikus

Arsipbiru.com - Pernahkah Anda mendengar nama JalanTikus? Tentunya pernah, ya. Siapa juga yang tidak kenal dengan JalanTikus? JalanTikus merupakan salah satu situs terpopuler yang menyediakan berbagai aplikasi dan games, serta informasi teknologi, lifestyle, dan gadget. Tidak jarang juga saya nongkrong di sana hanya sekedar mencari aplikasi dan games terbaru.
Nah, disini saya akan membahas terkait tombol download JalanTikus. Tombol download yang ada di situs JalanTikus sangat unik dan keren. Mungkin Anda tertarik ingin membuatnya sendiri di blog Anda. Namun, sebelum ke inti tutorial bagaimana cara membuat tombol download mirip JalanTikus, barangkali ada yang masih belum paham terkait apa itu tombol download dan fungsinya. Mari simak dahulu pembahasan mengenai tombol download berikut ini.
Apa itu Tombol Download?
Tombol download adalah suatu tombol yang berfungsi sebagai perantara yang akan ditujukan ke link download file, baik berupa gambar, video, aplikasi maupun lainnya. Umumnya blog atau website yang berisikan file download seperti app, dokumen, serta yang lainnya, tentunya membutuhkan tombol download.
Tombol download bisa dibuat dengan menggunakan elemen HTML button. Namun, tampilan yang dihasilkannya masih terkesan klasik dan kurang enak dipandang. Pada akhirnya, si pemilik blog atau website mengkombinasikannya dengan CSS agar tampilannya lebih menarik. Seiring dengan berjalannya waktu, style tombol download semakin bervariasi. Bahkan tidak perlu lagi menggunakan elemen HTML button.
Fungsi Tombol Download
Selain sebagai pelengkap yang wajib ada pada situs download, adanya tombol download dapat membantu memudahkan pengunjung untuk mengetahui tempat download file yang hendak dicari. Terlebih lagi jika tombol download yang telah dibalut dengan CSS, tidak hanya mempercantik tampilan melainkan juga dapat menarik minat pengunjung.
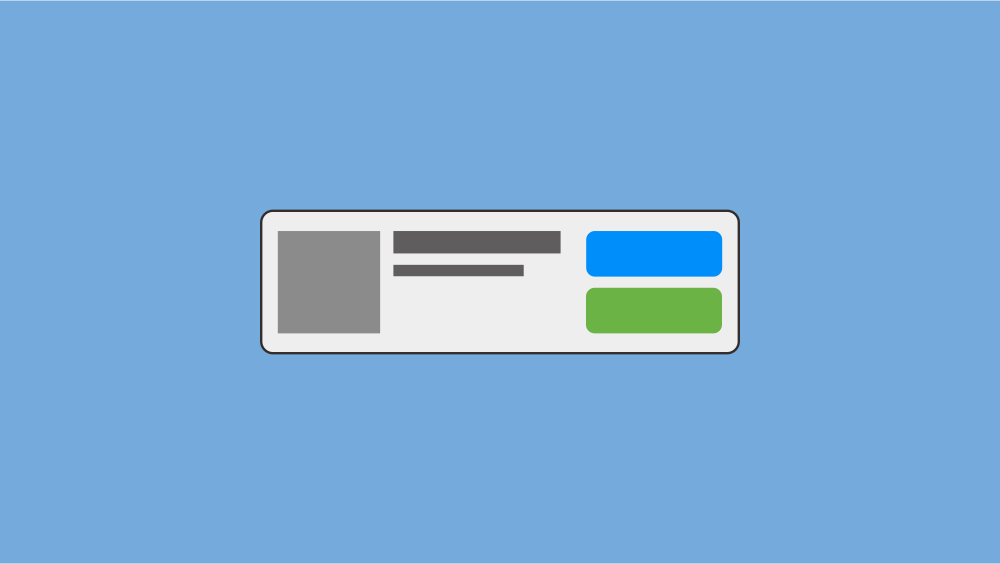
Lebih lanjut, tombol download yang akan saya bagikan ini sangat keren karena terinspirasi dari situs JalanTikus. Tombol download ini dilengkapi dengan icon atau logo file yang akan di-download dan dua tombol download pilihan serta link download alternatif yang dapat Anda tambahkan sesuka Anda. Berikut step-by-step tutorial bagaimana cara membuat tombol download keren dan responsive mirip JalanTikus. Simak baik-baik, ya!
Cara Membuat Tombol Download Keren dan Responsive Mirip JalanTikus
1. Masuk ke akun Blogger masing-masing.
2. Kemudian pilih tab menu Tema > klik panah ke bawah Sesuaikan > klik Edit HTML.
3. Cari kode ]]></b:skin> atau </style> dan masukkan kode berikut ini di atas atau sebelum kode ]]></b:skin> atau </style>.
/* Tombol Download Mirip JalanTikus */
#box-download,#box-download .box-cover,#box-download .box-cover .box-title{position:relative}
#box-download .box-cover .icon-app,#box-download .link-download{position:absolute}
#box-download,#box-download .box-cover,#box-download .box-cover .icon-app span,#box-download .box-cover .box-title,#box-download .label-grup,#box-download .link-download a{display:block}
#box-download,#box-download .box-cover .icon-app span,#box-download .link-download a{width:100%}
#box-download,#box-download .link-download a{border-radius:0.230769230769231em}
#box-download{padding:1.15384615384615em;box-sizing:border-box;margin:0.384615384615385em 0;overflow:hidden;min-height:116px;border:1px solid #ddd;font-size:13px!important;max-width:50.0769230769231em;background:#FFF}
#box-download a{text-decoration:none}
#box-download .box-cover{min-height:6.61538461538462em;margin-right:10.0769230769231em}
#box-download .box-cover .icon-app{width:75px;height:75px;top:0;left:0}
#box-download .box-cover .icon-app span{background-size:100%;background-repeat:no-repeat;height:100%}
#box-download .box-cover .box-title{margin-left:6.15384615384615em}
#box-download .box-cover .box-title .app-title{font-weight:bold;color:#252525;font-size:150%}
#box-download .box-cover .box-title .app-version{font-size:90%;color:#727171}
#box-download .label-grup a{color:#666;font-size:12px}
#box-download .box-cover .box-title .tag-os{overflow:hidden;display:inline-block;vertical-align:middle;width:20px;height:20px;background-image:url(https://rawgit.com/mastamvan/image/master/device.png);background-repeat:no-repeat;background-size:100%;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%}
#box-download .box-cover .box-title .tag-os.android{background-color:#6ab344}
#box-download .box-cover .box-title .tag-os.windows{background-position:0 33.33%;background-color:#1f9cf4}
#box-download .box-cover .box-title .tag-os.mac{background-color:#606060;background-position:0 66.67%}
#box-download .box-cover .box-title .tag-os.blackberry{background-color:#000000;background-position:0 99.99%}
#box-download .link-download{max-width:9.61538461538462em;text-align:center;top:1.15384615384615em;right:1.15384615384615em;width:30%}
#box-download .link-download a{padding:0.769230769230769em 0;margin-bottom:0.769230769230769em;text-transform:uppercase;color:#fafafa;font-weight:bold;font-size:100%}
#box-download .link-download a:nth-child(1){background:#008efa}
#box-download .link-download a:nth-child(2){background:#6ab344;margin:0}
.link-alternative{position:relative;display:block;font-size:11px;padding:0.909090909090909em 0 0}.link-alternative:before{content:'Alternative:'}
.link-alternative a{padding:0 0.384615384615385em 0;border-right:1px solid #bbb;color:#008efa}
.link-alternative a:last-child{border:none}
@media screen and (max-width:400px){#box-download .box-cover,#box-download .box-cover .icon-app,#box-download .box-cover .box-title,#box-download .link-download{margin:0 auto}#box-download .box-cover .icon-app{position:relative}#box-download .link-download{position:relative;width:100%;right:auto;margin-bottom:0.769230769230769em}}
Cara Memasang Tombol Download Keren dan Responsive Mirip JalanTikus di Postingan Blog
<style type="text/css">
/* Icon Apps */
.icon-app span{
background-image:url('https://rawgit.com/mastamvan/image/master/download.png')
}
.icon-app span.nama-apps {
background-image:url('url_icon_apps');
}
</style>
<div id='box-download'>
<div class='box-cover'>
<div class='icon-app'>
<span class='nama-apps' />
</div>
<div class='box-title'>
<span class='app-title'>Clash of Clans</span>
<span class='app-version'>9.24.1</span>
<span class="label-grup"><span class="tag-os android"></span> <a href="#">Aplikasi Android</a></span>
</div>
</div>
<div class="link-download">
<a href="#">Download</a>
<a href="#">Google Play</a>
</div>
<div class="link-alternative">
<a href="#">4shared</a>
<a href="#">Mediafire</a>
<a href="#">Zippyshare</a>
<a href="#">Tusfiles</a>
</div>
</div>
- nama-apps : Ganti dengan nama aplikasi yang hendak Anda bagikan. Misal, nama aplikasinya 'Clash of Clans'. Untuk penulisannya, tinggal ganti saja dengan 'coc'. Intinya dalam penulisannya jangan diberi spasi agar tidak bentrok.
- url_icon_apps : Ganti dengan link icon aplikasi.
- Clash of Clans : Ganti dengan nama aplikasi.
- 9.24.1 : Ganti dengan versi aplikasi.
- android : Sesuaikan dengan sistem operasi. Anda dapat menggantinya dengan windows, mac atau blackberry.
- Tanda Pagar ( # ) : Ganti dengan link download Anda.



Posting Komentar